
목표
- 몽고디비 설치 및 DB생성
- 익스프레스에서 몽고디비 DB 연결
몽고디비 설치 및 DB생성
mongodb 공식 사이트에서 MongoDB Community Server를 다운받아 기본 설정으로 설치해줍니다.

기본 설정으로 설치하면 C:\Program Files\MongoDB\Server\4.4 폴더에 몽고디비가 설치됩니다. 이를 PATH 환경 변수에 추가합니다.

다음은 DB 생성 및 실행을 하겠습니다. 원하는 곳에 database 폴더를 생성하고 cmd 창을 키고 다음 명령을 실행합니다. (database 폴더로 이동, local은 DB이름)
% cd /Users/user/database
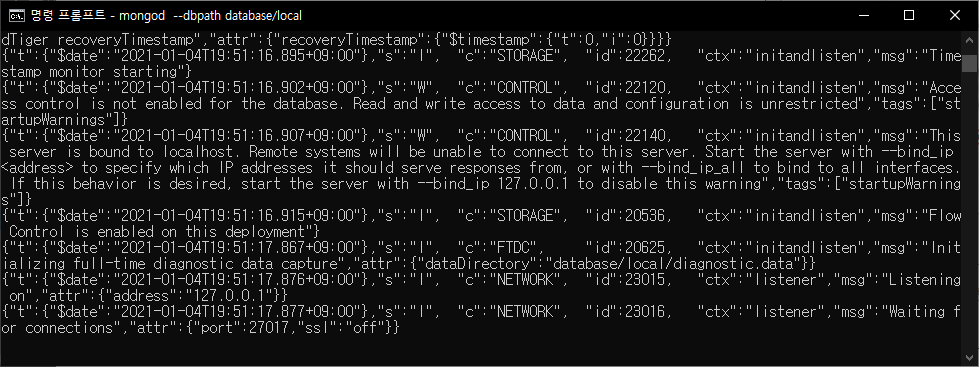
% mongod --dbpath /Users/user/database/local
'local' DB를 생성 및 실행하는 명령어입니다. 명령어를 실행하면 해당 경로에 여러 폴더와 파일이 생깁니다. cmd 창에선 해당 DB가 계속 실행 되고 있을겁니다. 이렇게 DB가 실행된 상태여야 노드 프로그램에서 DB에 접속할 수 있습니다.

익스프레스에서 몽고디비 DB 연결
Node.js 익스프레스에서 몽고디비를 사용하기 위해 먼저 % npm install mongodb 로 몽고디비 모듈을 설치합니다.
이후 다음 코드로 database에 몽고디비의 local db 객체를 할당하여 local db에 연결합니다.
// 몽고디비 모듈의 MongoClient 속성 참조
var MongoClient = require('mongodb').MongoClient;
// DB 객체를 할당할 변수 선언
var database;
function connectDB(){
// 데이터베이스 연결 정보
var databaseUrl = 'mongodb://localhost:27017/local';
// 데이터베이스 연결
MongoClient.connect(databaseUrl, function(err, db){
if (err) throw err;
console.log('데이터베이스에 연결되었습니다. : ' + databaseUrl);
// database 변수에 할당
database = db.db('local');
});
}databaseUrl은 다음의 형식을 갖습니다.
mongodb://%IP정보%:%포트정보%/%DB이름%
이렇게 연결된 DB는 database 객체를 참조하여 사용할 수 있습니다.
'개발 > Node.js' 카테고리의 다른 글
| [Node.js] 뷰 템플릿 적용하기 - ejs 뷰 (2) | 2021.01.11 |
|---|---|
| [Node.js] windows에서 노드 버전 변경 - downgrade/upgrade (1) | 2021.01.11 |
| [Node.js] 익스프레스에서 몽고디비 사용법 4 - 비밀번호 암호화 (0) | 2021.01.08 |
| [Node.js] 익스프레스에서 몽고디비 사용법 3 - 몽구스로 DB 다루기 (0) | 2021.01.07 |
| [Node.js] 익스프레스에서 몽고디비 사용법 2 - 문서 추가와 조회 (0) | 2021.01.05 |




댓글